반응형
imageScale / forgroundStyle / padding / background
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
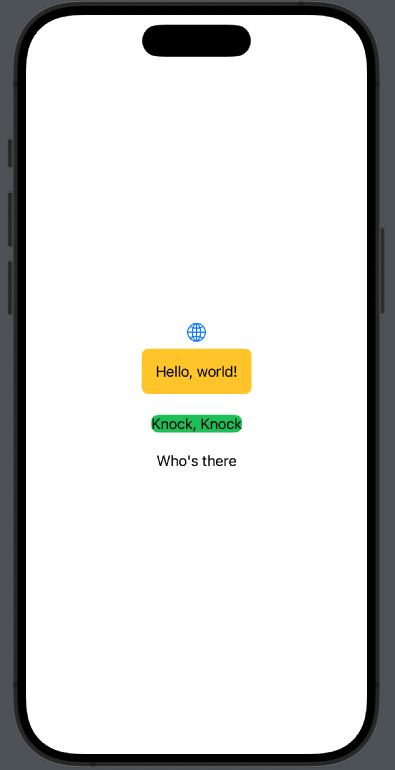
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
//만약 빈 문자열 이면 표시할 텍스트가 없습니다
Text("Hello, world!")
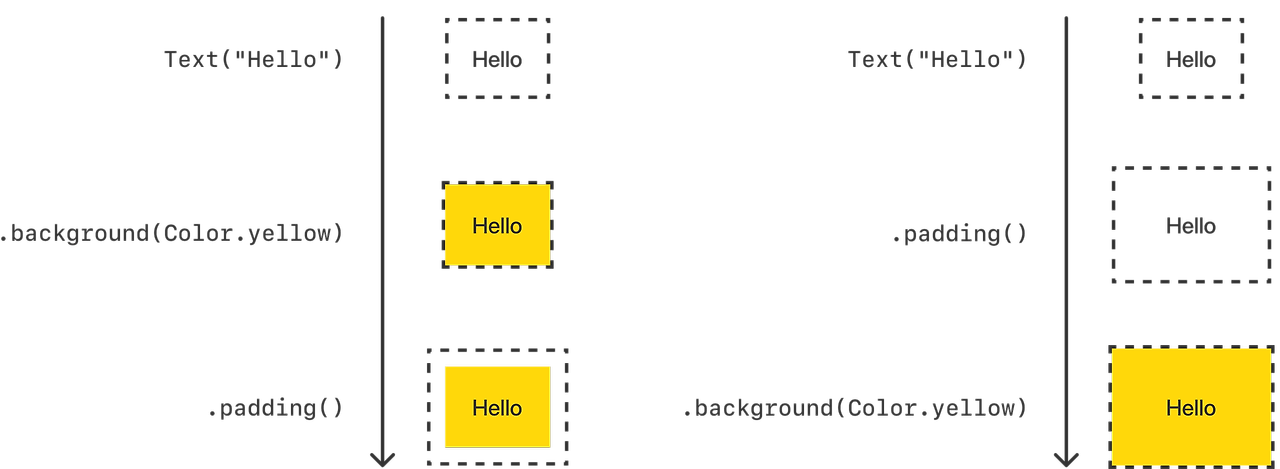
.padding() //좌우상하
.background(.yellow, in: RoundedRectangle(cornerRadius: 8))
Text("Knock, Knock")
.background(.green, in: RoundedRectangle(cornerRadius: 8))
.padding()
Text("Who's there")
}
.padding()
}
}
#Preview {
ContentView()
}

반응형
'SwiftUI' 카테고리의 다른 글
| SwiftUI | 다양한 정렬 및 레이아웃(HStack / VStack / ZStack) (0) | 2024.08.07 |
|---|---|
| SwiftUI | Hello SwiftUI -2 (1) | 2024.08.07 |
| SwiftUI | Transcribing speech to text (0) | 2024.08.06 |
| SwiftUI | Examining data flow in Scrumdinger (0) | 2024.08.06 |
| SwiftUI | Adopting new API features (0) | 2024.08.06 |